Tailwind CSS v4 integration
Learn how to use Material UI with Tailwind CSS v4.
Overview
There are two steps to integrate Tailwind CSS v4 with Material UI:
- Configure the styles to generate with the
@layerdirective. - Set up the layer order so that
muicomes before theutilitieslayer, allowing Tailwind CSS classes to override Material UI styles.
The instructions below detail how to achieve this using common React frameworks.
Next.js App Router
To integrate Tailwind CSS v4 with Material UI in a Next.js App Router project, start by configuring Material UI with Next.js in the App Router integration guide. Then follow these steps:
- Enable the CSS layer feature in the root layout:
import { AppRouterCacheProvider } from '@mui/material-nextjs/v15-appRouter';
export default function RootLayout() {
return (
<html lang="en" suppressHydrationWarning>
<body>
<AppRouterCacheProvider options={{ enableCssLayer: true }}>
{/* Your app */}
</AppRouterCacheProvider>
</body>
</html>
);
}
- Configure the layer order in the Tailwind CSS file:
@layer theme, base, mui, components, utilities;
@import 'tailwindcss';
Next.js Pages Router
To integrate Tailwind CSS v4 with Material UI in a Next.js Pages Router project, start by configuring Material UI with Next.js in the Pages Router integration guide. Then follow these steps:
- Enable the CSS layer feature in a custom
_document:
import {
createCache,
documentGetInitialProps,
} from '@mui/material-nextjs/v15-pagesRouter';
// ...
MyDocument.getInitialProps = async (ctx: DocumentContext) => {
const finalProps = await documentGetInitialProps(ctx, {
emotionCache: createCache({ enableCssLayer: true }),
});
return finalProps;
};
- Configure the layer order with the
GlobalStylescomponent—it must be the first child of theAppCacheProvider:
import { AppCacheProvider } from '@mui/material-nextjs/v15-pagesRouter';
import GlobalStyles from '@mui/material/GlobalStyles';
export default function MyApp(props: AppProps) {
const { Component, pageProps } = props;
return (
<AppCacheProvider {...props}>
<GlobalStyles styles="@layer theme, base, mui, components, utilities;" />
{/* Your app */}
</AppCacheProvider>
);
}
Vite.js or any other SPA
To integrate Tailwind CSS v4 with Material UI in a Vite-based app, make the following changes in src/main.tsx:
- Pass the
enableCssLayerprop to theStyledEngineProvidercomponent. - Configure the layer order with the
GlobalStylescomponent.
import { StyledEngineProvider } from '@mui/material/styles';
import GlobalStyles from '@mui/material/GlobalStyles';
ReactDOM.createRoot(document.getElementById('root')!).render(
<React.StrictMode>
<StyledEngineProvider enableCssLayer>
<GlobalStyles styles="@layer theme, base, mui, components, utilities;" />
{/* Your app */}
</StyledEngineProvider>
</React.StrictMode>,
);
Tailwind CSS IntelliSense for VS Code
The official Tailwind CSS IntelliSense extension requires extra configuration to work properly when customizing the interior slots of Material UI components.
After installing the extension, add the following line to your VS Code settings.json file:
{
// ...config
"tailwindCSS.experimental.classRegex": [["className\\s*:\\s*['\"]([^'\"]*)['\"]"]]
}
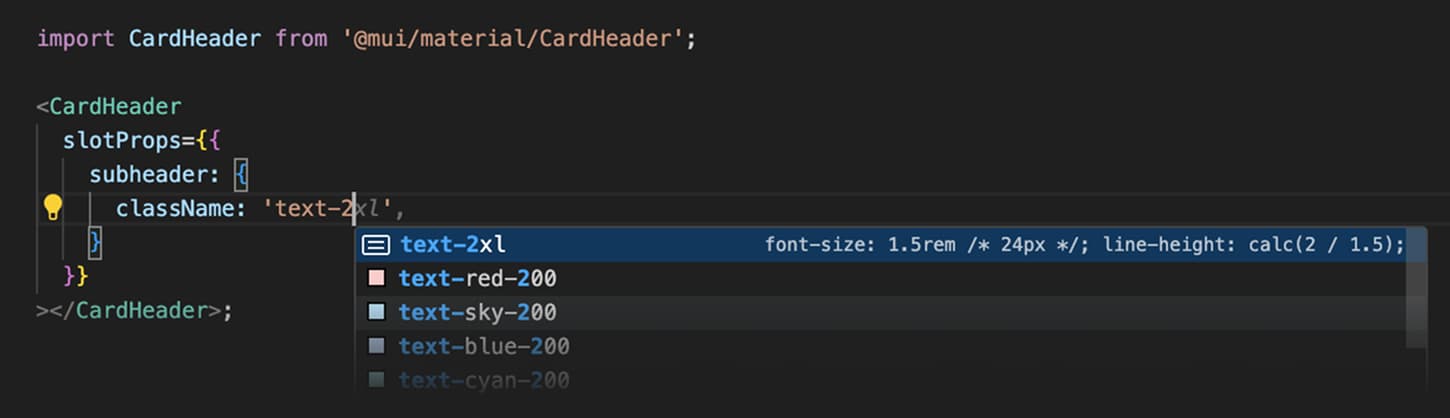
Now you should see the autocomplete and syntax highlighting features when using the slotProps prop, as shown in the screenshot below:

Usage
- Use the
classNameprop to apply Tailwind CSS classes to the root element of the component. - Use
slotProps.{slotName}.classNameto apply Tailwind CSS classes to a component's interior slots.
Some important helper text
Troubleshooting
If the Tailwind CSS classes are not overriding Material UI components, make sure that:
- You are using Tailwind CSS >= v4.
- You have configured the layer order correctly by checking the DevTools styles tab. The
muilayer should come before theutilitieslayer.